前言
RecycleView 这个控件出来的时间已经很久了。然而我项目中开始从 ListView 彻底转型 RecycleView 也是从刚刚过去的18 年的时候才开始。不管是因为时间的原因也好,还是因为本身不太接受新的东西也好,我之前做项目的时候能用 ListView 就用 ListView,毕竟熟悉的知识会让自己有安全感。但是就像当初不太接受 android studio 而用 eclipse 一样,时间和实践都会让我们做出正确的选择。
因为项目中都只是用了 RecycleView 最基本的知识,而在 19 年,我想更了解它。所以开始了第一个 flag 的攻克。虽然网上已经有很多很棒的 RecycleView 系列文章,但我还是希望自己亲自一步一个脚印地去探索。通过一个个列子来慢慢了解 RecycleView 中的各个方法,努力做到知其然知其所以然。
一.认识 RecycleView
RecycleView 是在 api 版本 22 中引入的。官方文档中是这样介绍它的:
A flexible view for providing a limited window into a large data set.
用有限的窗口展示大量数据集的一个灵活的控件。
而我们看一下之前一直用的 ListView 的 介绍:
Displays a vertically-scrollable collection of views, where each view is positioned immediatelybelow the previous view in the list. For a more modern, flexible, and performant approach to displaying lists, use RecyclerView.
显示可垂直滚动的视图集合,其中每个视图立即位于列表中前一个视图的下方。想展示一个更现代、更灵活和性能更好的列表的话,请使用 RecycleView。
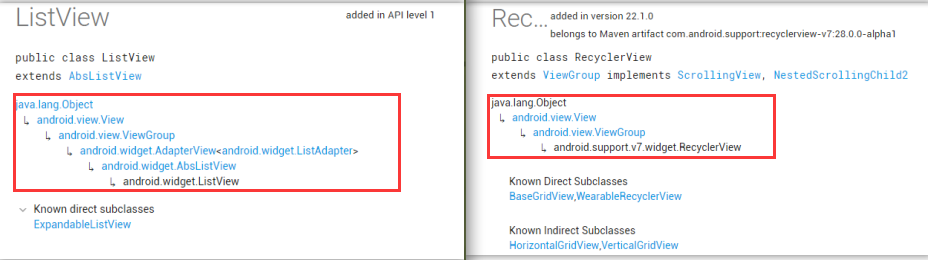
所以,从这两个介绍来看,我们知道 RecycleView 比 ListView 更灵活、性能更好。其实我们可以先来对比一下两者的继承关系:
可以看到 RecycleView 是直接继承自 ViewGroup的,比 ListView 直接少了两级的继承关系(嗯,如果按辈分的话,好像是爷爷辈,哈哈),是不是也可以看得出 RecycleView 比 ListView 更灵活?
好了,来看看如何使用吧。
二.使用
1.在 module 的 build.gradle 中引入依赖:
implementation ‘com.android.support:recyclerview-v7:27.0.0’
这个版本号可以根据自己的 sdk 的版本来。也可以通过这里看看都有哪些版本。
2.布局文件中引入
1 | <android.support.v7.widget.RecyclerView |
3.创建 Adapter
就像使用 ListView 一样,我们需要为 RecycleView 创建一个 Adapter,这个大家估计现在已经很熟了。
所以我们新建一个类,继承 RecyclerView.Adapter,同时创建 ViewHolder,实现三个默认的抽象方法,三个方法及含义如下:
| 方法 | 含义 |
|---|---|
| ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) | 实例化一个 ViewHolder,并初始化一些 RecycleView 使用的私有字段 |
| void bindViewHolder (VH holder,int position) | 更新 RecycleView 指定位置的 item 的内容,并初始化一些 RecycleView 使用的私有字段 |
| int getItemCount() | 返回适配器所持有的数据集中 items 的总数 |
代码如下:
1 | public class CommonRvAdapter extends RecyclerView.Adapter<CommonRvAdapter.ViewHolder> { |
4.设置 RecycleView
1 | LinearLayoutManager manager = new LinearLayoutManager(this); |
可以看到这里我们比起设置 LisView 来,我们多设置了一个 LinearLayoutManager。这里也是体现 RecycleView 比较灵活的一个点。它没有规定布局的排列样式,提供了一个 LayoutManager ,只要去修改 LayoutManager ,就可以修改布局的样式。我们这里实现 LinearLayoutManager ,类似 ListView 的一个样式。剩余的关于 LayoutManager 后面单独再说。
好了,我们来看一下设置后的效果:
5. 添加点击事件
RecycleView 并没有像 ListView 那样直接提供 item 的行点击事件。所以需要我们自己实现,也很简单,在 adapter 中定义点击事件的接口。然后在 Activity 中实现这个接口即可。
adapter 中:
1 | /** |
activity 中:
1 | commonRvAdapter.setOnItemClickListener(new CommonRvAdapter.onItemClickListener() { |
再来看下效果:
总结
好了,我们已经完成了基本的数据展示,非常的简单。本来是想跳过这一节的,但是还是记录一下的好,虽然简单,但还是得一步步的来,防止自己眼高手低。
不过好像缺了点装饰,比如分割线。那我们下篇博客就来探索一下!
demo 地址: 点这里